Eine kurze Geschichte zu UX
Die Benutzererfahrung wurde im Maschinenzeitalter bekannt, als Menschen wie Henry Ford und der Berater Frederick Winslow Taylor nach Möglichkeiten suchten, die Mitarbeiter in Montagewerken effizienter und produktiver zu machen. Die Nutzung von Maschinen für den Bau von Fahrzeugen wurde einfacher und die höhere Effizienz der Montagearbeiter von Ford führte zu einer höheren Produktivität.
Taylor begann als Maschinenbauingenieur und wurde beratender Ingenieur. Er entwickelte das, was schließlich als wissenschaftliches Management bezeichnet wurde. Er war in der Lage, die Effizienz zu steigern, indem er bestehende Bedingungen analysierte, neue Theorien testete und diejenigen implementierte, die vielversprechend erschienen. Taylors Ideen wurden zunächst in einem Bethlehem Stahlwerk umgesetzt.
Der Begriff Benutzererlebnis begann in den 1930er Jahren an Popularität zu gewinnen, bezog sich aber immer noch in erster Linie auf Fabrikmaschinen und deren Betreiber. In den 1990er-Jahren hat Don Norman, während er bei Apple Computer arbeitete, den Begriff in Umlauf gebracht und dazu beigetragen, den Fokus auf Konsumgüter, insbesondere elektronische Geräte, zu verschieben (obwohl Sie auch das Benutzererlebnis von nicht-digitalen Produkten verbessern können). Das Konzept, das er förderte, bestand darin, sich nicht nur auf die Tasten, Menüs und Symbole auf einem Gerät zu konzentrieren, sondern auch zu berücksichtigen, dass viele Einflüsse Teil der Benutzererfahrung sind. Zu den Elementen gehören beispielsweise das schwierige Verladen eines Computers in ein Auto (Computer waren in den 1990er-Jahren ziemlich sperrig) sowie das Gefühl, das Ihnen die Werbung von Unternehmen vermittelt. Normans Einfluss ist weit verbreitet. Er ist Autor zahlreicher Bücher (darunter des Klassikers The Design of Everyday Things), Mitbegründer der Norman Nielson Group, einem prominenten UX-Forschungs-, Beratungs- und Schulungsunternehmen, und seit 2014 Direktor des Design Lab an der University of California, San Diego.
Die wichtigsten Auswirkungen der Benutzererfahrung kamen im digitalen Zeitalter zustande. Einige von uns interagieren mehr mit unseren Smartphones als mit anderen Menschen. Einige von uns leben einen Großteil ihres Lebens online, von der Zahlung von Rechnungen über den Einkauf bis hin zu den Nachrichten. Das Benutzererlebnis ist das Ergebnis von Entscheidungen, die von Forschern, Designern, Marketingexperten und vielen anderen Menschen getroffen werden. Es beeinflusst, wie wir mit der Welt interagieren und wie wir diese Interaktionen empfinden.
Was ist UX-Design?
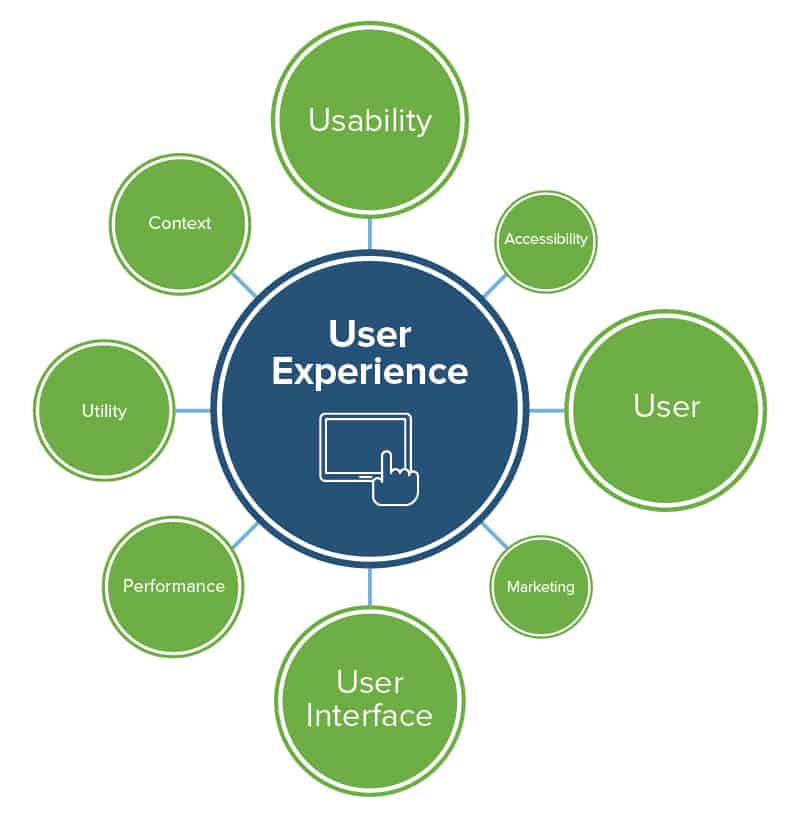
UX-Design (UXD) ist ein Prozess, der darauf abzielt, die Zufriedenheit eines Benutzers zu steigern, indem es die Benutzerfreundlichkeit eines Produkts oder Systems verbessert. UXD ist aus der Mensch-Computer-Interaktion (HCI) entstanden. Der Bereich wurde jedoch ausgeweitet und es geht heute auch darum, die Benutzerwahrnehmung von Aspekten von Produkten oder Systemen zu verbessern, die im Rahmen von HCI nicht in Betracht gezogen wurden.
Benutzererfahrung, Benutzeroberfläche (UI) und Benutzerfreundlichkeit werden häufig verwechselt. Es gibt zwar Überschneidungen, aber es handelt sich jeweils um individuelle Konzepte.
- Benutzererlebnis: Die Wahrnehmung und Gefühle, die auftreten, wenn jemand mit einem Produkt oder System interagiert. Die UX wird (positiv oder negativ) vom Benutzer und vom Nutzungskontext beeinflusst – zwei der drei wichtigsten Einflüsse auf die UX. Nachfolgend finden Sie einige Beispiele:
- Wenn jemand, der zum ersten Mal eine App öffnet, noch keinen Kaffee getrunken oder gerade eine Gehaltserhöhung bekommen hat, überträgt er möglicherweise einen Teil dieser Emotionen auf seine Erfahrung mit der App.
- Befindet sich der Benutzer in einem Außenbereich und kann er seinen Bildschirm in der hellen Sonne nicht gut sehen, mag er die App möglicherweise nicht so sehr, wie es in einer anderen Situation der Fall wäre. Frühere Erfahrungen mit ähnlichen Apps, die Kultur und der Hintergrund des Benutzers sowie viele andere externe Faktoren können die Erfahrung beeinflussen.
- Benutzeroberfläche: Diese Disziplin untersucht die Elemente auf dem Bildschirm (Symbole, Menüs, Texteingabefelder, Bilder, Beschriftungen usw.), die Art und Weise, wie diese Elemente auf dem Bildschirm angeordnet sind, und die Reaktion des Systems, wenn der Benutzer mit ihnen interagiert. Hardwarefunktionen (z.B. Lautstärkeregler) sind ebenfalls Teil der Benutzeroberfläche. Die Benutzeroberfläche ist der dritte große Einfluss auf die UX.
- Benutzerfreundlichkeit: Eine Funktion des UI-Designs. Wenn ein Produkt oder System intuitiv erscheint, ist die Benutzerfreundlichkeit hoch.
- Zu den wichtigsten Bestandteilen der Benutzerfreundlichkeit eines Produkts gehören:
- Wie schnell es erlernt werden kann
- Sobald es erlernt wurde, können Benutzer ihre Aufgaben schnell abschließen
- Erkennbarkeit, zum Beispiel, wenn Benutzer herausfinden oder sich daran erinnern müssen, was ein Symbol bedeutet (schlecht), oder ob sie es anhand des Designs identifizieren können (gut)
- Ein System kann von einer Person als benutzbar und von einer anderen als unbrauchbar bewertet werden, abhängig von vielen Faktoren, die wie oben erwähnt mit dem Gerät oder System nichts zu tun haben. Das bringt uns zurück zu UX.
Da externe Faktoren das Benutzererlebnis beeinflussen, werden UX-Designer manchmal als UI-Designer angesehen. UX-Designer können nicht jeden Einfluss auf das Erlebnis kontrollieren, aber indem sie externe Faktoren bei Designentscheidungen berücksichtigen, können sie für die meisten Benutzer das bestmögliche Erlebnis schaffen.
In einem Artikel aus dem Jahr 2009, Understanding, Scoping and Defining User eXperience: A Survey Approach, erklären die Autoren Folgendes:
Es gibt mehrere Gründe, warum es schwierig ist, eine universelle Definition von UX zu erhalten. Erstens wird UX mit einer breiten Palette schwammiger und dynamischer Konzepte verbunden, einschließlich emotionaler, affektiver, erlebnisorientierter, hedonischer und ästhetischer Variablen. Die Einbeziehung und der Ausschluss bestimmter Variablen scheinen willkürlich zu sein, je nach Hintergrund und Interesse des Autors. Zweitens ist die Analyseeinheit für UX zu formbar, von einem einzigen Aspekt der Interaktion eines einzelnen Endbenutzers mit einer eigenständigen Anwendung bis hin zu allen Aspekten der Interaktionen mehrerer Endbenutzer mit dem Unternehmen und der Zusammenführung von Diensten aus verschiedenen Disziplinen. Drittens ist die Landschaft der UX-Forschung durch verschiedene theoretische Modelle mit verschiedenen Schwerpunkten wie Pragmatismus, Emotion, Affekt, Erfahrung, Wert, Vergnügen, Schönheit, hedonische Qualität usw. fragmentiert und kompliziert.
Denken Sie also daran, dass UXD teil Kunst und Wissenschaft ist, und dass die Meinungen darüber, was eine gute UX, Benutzeroberfläche und Benutzerfreundlichkeit ist, unterschiedlich sind.
Was sind UX-Tests?
UX-Tests (auch Usability-Tests genannt) sind eine Möglichkeit, die Meinung von Benutzern in Designentscheidungen einzubeziehen. Sie können zwei Arten von Testdaten erhalten: quantitativ und qualitativ. Im ersten Beispiel wird angezeigt, wie oft Benutzer auf ein Symbol getippt haben. Im zweiten erfahren Sie, warum.
Bei Nutzbarkeitstests, die in einer Laborumgebung durchgeführt werden, müssen sie einen Prototyp eines Produkts in die Hände eines potenziellen Benutzers legen und ihn kontrolliert damit interagieren lassen, während seine Kommentare und Reaktionen für eine spätere Analyse aufgezeichnet werden. Beobachter können auch in Echtzeit zuschauen. Um sich auf einen Test vorzubereiten, arbeitet ein UX-Forscher mit den Produktteams zusammen, um einen Recruiting-Screener (um sicherzustellen, dass die Teilnehmer repräsentativ für die beabsichtigten demografischen Gruppen des Produkts sind) und eine Aufgabenliste (um die Teilnehmer auf die Bereiche aufmerksam zu machen, die ihre Aufmerksamkeit benötigen) zu erstellen. Sie können Tests moderieren (eine andere Person ist im Raum mit dem Teilnehmer, um ihn anzuleiten) oder eine unmoderierte Version durchführen (Anweisungen sind in einem Skript enthalten, das der Benutzer befolgt). Die Ergebnisse werden auf Trends und potenzielle Verbesserungen am Produkt analysiert und dem Produktteam gemeldet. Nutzbarkeitstests sind gut für die Erfassung qualitativer Daten.
Tom Pease, ein UX-Veteran mit über 30 Jahren Erfahrung und UX-Forscher in Vollzeit seit 1998, erklärt Folgendes: „Nutzbarkeitstests helfen Teams zu verstehen, wie Menschen ein Design sehen und damit interagieren und wie sie sich während dieser Erfahrung fühlen.“ Tests brauchen Zeit und erhöhen die Kosten. „Der Wert von Nutzbarkeitstests besteht darin, dass Sie teure Fehler vermeiden können“, fügt Pease hinzu. Mit anderen Worten, es ist weniger wahrscheinlich, dass Sie eine Funktion einführen, die Kunden nie nutzen (oder sogar hassen).
Weitere Methoden, um die Kundenmeinung einzubeziehen:
- A/B-Tests: Zeigen Sie den Benutzern zufällig eine von zwei Optionen an (ein einfaches Beispiel: Bei einigen wird eine Schaltfläche mit der Aufschrift „Kaufen“ und für andere mit der Aufschrift „Erwerben“ angezeigt). A/B-Tests sammeln quantitative Daten.
- Online-Umfragen: Sie können vielen Menschen viele Fragen stellen. Sie können auch einige demografische Fragen im Voraus stellen, um sicherzustellen, dass die Antworten von den Zielgruppen kommen.
- Persönliche Umfragen: Dies ähnelt Online-Umfragen, aber der Teilnehmer interagiert mit einem Moderator, der klärende Fragen stellen und alle Verwirrungen beseitigen kann, die der Teilnehmer haben könnte. Sie erhalten weniger, aber differenziertere Antworten.
- Guerrilla-Tests: Gehen Sie zu einem Ort, an dem es viele Menschen gibt (ein Kino, einen Park an einem sonnigen Tag) und bitten Sie zufällige Personen, ihre Meinung abzugeben.
Was ist ein UX-Architekt?
Ein UX-Architekt, der auch als Information Architect (IA) bekannt ist, ist dafür verantwortlich, dass Informationen auf einer Website oder in einer App leicht zu finden sind, und die Benutzerfreundlichkeit verbessert wird.
Dr. Jamshid Beheshti, Professor für Information Studies an der McGill University in Montreal, erklärt: „Bei der Informationsarchitektur (IA) geht es um Organisation; wie wir Informationen am besten organisieren können, um effektiv und effizient darauf zuzugreifen.“
Wenn Benutzer auf einer Website navigieren, hilft ihnen die Arbeit eines IA, zu wissen, wo sie sich befinden (über Navigationsbalken und Breadcrumbs), was sie gefunden haben (durch eine klare Kennzeichnung) und was in der Nähe ist (über Links und Inhaltsbeziehungen). Informationsarchitekten stellen sicher, dass die richtigen Inhalte zum richtigen Zeitpunkt angezeigt werden, dass Navigation und Layout die Prioritäten der Benutzer und des Unternehmens unterstützen und dass Content-Beziehungen den Benutzern helfen, das zu finden, was sie wollen.
In der IA gibt es zwei Schwerpunkte:
- Big IA: Konzentriert sich auf die Benutzerfreundlichkeit einer App oder Website und überschneidet sich erheblich mit UX Design.
- Little IA: Konzentriert sich auf die Organisation und Kennzeichnung von Informationen.
Informationsarchitekten müssen überlegen, wie die Menschen nach Informationen suchen und welche Arten von Informationen sie suchen:
- Sie können suchen, durchsuchen oder fragen (z. B. über ein Chat-Forum).
- Sie könnten nach einer bestimmten Antwort suchen (Wie viele Einwohner hat Japan?), allgemeinere Antworten (Was sind die schönsten Orte in Japan?) oder detaillierte Recherchen durchführen (die Geschichte Japans).
Es gibt zwei Möglichkeiten, eine Taxonomie von Informationen zu erstellen:
- Top down: Beginnen Sie mit einem breitgefassten Verständnis der Unternehmensstrategien und der Benutzerbedürfnisse und verwenden Sie dieses Wissen, um die übergeordnete Struktur einer Website und die Beziehungen zwischen den Inhalten zu definieren.
- Bottom up: Beginnen Sie mit einem Verständnis der detaillierten Beziehungen zwischen den Inhalten und finden Sie dann die Struktur heraus, um diese Beziehungen zu unterstützen.
In der Praxis verwenden Informationsarchitekten einen hybriden Ansatz.
Die Verwendung des Begriffs Informationsarchitektur ist seit Mitte der 2000er-Jahre rückläufig, während das UX-Design zunimmt – dies hat zu der Schlussfolgerung geführt, dass es sich um ein Fachgebiet handelt, das seinem Ende entgegen blickt.
Dr. Beheshti erklärt: „Ein Informationsarchitekt kann sowohl den Inhalt der Website als auch den Informationsbereich organisieren, in dem sich der Inhalt befinden sollte. UX-Spezialisten hingegen konzentrieren sich auf die Benutzeroberfläche und die Navigationsseite des Designs – wie Schnittstellen so gestaltet werden können, dass sie intuitiv sind und gleichzeitig die Effizienz und Effektivität der Navigation und des Informationsabrufs erhöht werden. Ohne den Informationsarchitekten kann der Inhalt auf Tausende von Webseiten verteilt werden, ohne dass es eine sinnvolle oder logische Organisation gibt.“
Andere UX-Rollen
Es gibt einige Überschneidungen zwischen den folgenden Positionen; je nachdem, wo jemand arbeitet, kann die Stellenbeschreibung erheblich von jemand anderem abweichen, der den gleichen Titel in einem anderen Unternehmen trägt. In anderen Organisationen kann eine Person zu unterschiedlichen Zeiten unterschiedliche Rollen übernehmen.
UX Designer: Dieser Titel kann viele der unten genannten Rollen sowie die des Informationsarchitekten umfassen. Sie werden wahrscheinlich mehr Stellenanzeigen für UX-Designer als für andere Rollen finden.
Interface Designer: Diese Personen sind für das Erscheinungsbild eines Produkts, einer Website oder einer App verantwortlich. Zu ihren Aufgaben können die Auswahl von Schriftarten, das Erstellen von Symbolen und das Entwerfen von Farbschemata und das Layout von Elementen auf dem Bildschirm gehören. Sie können auch als visuelle Designer bezeichnet werden.
Interaction Designer: Interaktionsdesign (IxD) stellt sicher, dass der Benutzer positive Interaktionen mit einem System hat und die erwarteten Ergebnisse erhält, wenn er damit interagiert.
UX-Forscher: Forscher sind verantwortlich für Expertenbewertungen, Benutzerfreundlichkeitstests, Umfragen und andere Möglichkeiten, Feedback zu einem Produkt oder einer Oberfläche zu sammeln und dann Vorschläge für Verbesserungen zu geben.
Content Strategist: Content-Strategen entwickeln und implementieren eine Content-Strategie, die den Bedürfnissen sowohl des Unternehmens als auch des Endnutzers entspricht.
Bewährte UX-Methoden
Bei der Gestaltung einer Benutzererfahrung trägt die Berücksichtigung dieser Konzepte dazu bei, das Engagement der Benutzer zu erhöhen und ihnen ein Gefühl der Kontrolle zu geben.
Konzentrieren Sie sich auf Ihre Benutzer: Die Bedürfnisse der Benutzer sollten Ihre erste Überlegung sein. Wenn Sie beispielsweise in Betracht ziehen, eine Funktion hinzuzufügen, die es einfacher macht, eine Aufgabe zu erledigen, aber schwer zu kodieren ist, sollten Sie sie hinzufügen. Benutzerzentriertes Design ist ein gängiger Begriff für diese Idee.
Die Dinge einfach halten: Es gibt ein paar Aspekte zu berücksichtigen. Zunächst müssen Sie Ihr Design übersichtlich und sauber halten. Zweitens sollten Benutzer in der Lage sein, zu erkennen, was sie tun wollen, und sich nicht daran erinnern müssen, wie sie dies tun sollen. Wenn es ein Symbol gibt (z. B. den Briefumschlag für E-Mails), sollten Sie dieses verwenden, statt ein eindeutiges Symbol zu erstellen.
Verwenden Sie ein standardisiertes Layout: Wenn Sie an einer Website, einer App oder einem Gerät arbeiten, sollten wiederholte Symbole und Menüs auf jeder Seite an derselben Stelle angezeigt werden.
Barrierefreiheit: Berücksichtigen Sie beim Entwerfen die Bedürfnisse von Menschen mit visuellen, auditiven, motorischen und anderen Einschränkungen. Barrierefreiheit erhöht nicht nur Ihre potenzielle Benutzerbasis, auch andere Benutzer könnten diese Funktionen nützlich finden. Die Sprachsteuerung wurde entwickelt, um Menschen zu helfen, die keine Tastatur verwenden können. Heute verwenden wir alle Assistenten wie Siri und Alexa, um einen Termin zu unseren Kalendern hinzuzufügen oder Seife nachzubestellen.
Design mit Blick auf den Kontext: Verlinken Sie in erklärenden Artikeln Ihre Quellen im Kontext, anstatt eine Reihe von Quellen am Ende des Artikels anzugeben.
Gehen Sie niemandem auf die Nerven: Benutzer sollten bei der Verwendung Ihres Produkts nicht irritiert sein. Vermeiden Sie Dinge wie mehrere Popup-Nachrichten, Startup-Tutorials, die nicht übersprungen werden können, oder ein winziges X, um eine Anzeige zu schließen.
Fehlervermeidung: Bringen Sie Benutzer nicht in eine Situation, die Probleme verursacht. Wenn zum Beispiel für ein Feld in einer App die Eingabe von Ziffern erforderlich ist, zeigen Sie anstelle des Standardfelds die numerische Tastatur an.
Fehlerbehebung: Wenn Benutzer in eine Fehlersituation geraten, helfen Sie ihnen, herauszukommen. Wenn sie ein Formular ausfüllen und ein Feld übersehen, zeigen Sie den Benutzern, was falsch ist und was sie ändern müssen. Beispiel: Es fehlt Ihre Telefonnummer, bitte fügen Sie sie hinzu, das ist besser als wenn Informationen fehlen. Das Hervorheben der Felder, die Aufmerksamkeit erfordern, ist ebenfalls gut und sollte vor dem Einreichen des Formulars und nicht danach erfolgen.
Statusbenachrichtigung: Wenn etwas passiert (oder nicht), stellen Sie sicher, dass es einen Hinweis darauf gibt. Nichts ist frustrierender, als sich zu fragen, ob eine Website die gerade eingereichten Informationen verarbeitet oder ob sie abgestürzt ist.
Format für mehrere Geräte: Die Anzeige einer Website auf einem Smartphone, die eigentlich für einen Desktop-Computerbildschirm entwickelt wurde, kann unglaublich frustrierend sein. Das Hinzufügen einiger Zeilen HTML-Code ist alles, um dieses Szenario zu vermeiden. Dies wird als responsives Design bezeichnet. Der Gerätetyp wird vom Server erkannt und die Informationen werden im entsprechenden Format angezeigt.
Hilfe bereitstellen: Ganz gleich, wie gut Sie Ihre App entwerfen oder eine Website organisieren, irgendwo wird jemand wahrscheinlich Hilfe benötigen (mit Ausnahme der einfachsten Schnittstellen). Benutzerforschung und Nutzbarkeitstests können auf Bereiche hinweisen, in denen Menschen Schwierigkeiten haben können. Wenn Sie diese Probleme nicht lösen können, sollten Sie sich auf die von Ihnen zur Verfügung gestellte Hilfe konzentrieren.
In einer Arbeit aus dem Jahr 2008 mit dem Titel What is User Engagement? A Conceptual Framework for Defining User Engagement with Technology kommen die Autoren Heather L. O'Brien und Elaine G. Toms zu dem Schluss, dass Engagement eine Kategorie der Benutzererfahrung ist, die sich durch Attribute wie Herausforderung, positive Wirkung, Erträglichkeit, ästhetische und sensorische Attraktivität, Aufmerksamkeit, Feedback, Vielfalt/Neuheit, Interaktivität und wahrgenommene Benutzerkontrolle auszeichnet. Weiter führen Sie Folgendes aus: „Unsere Recherchen legen nahe, dass die Aufmerksamkeit und das Interesse der Benutzer aufrechterhalten werden müssen, sobald sie erreicht wurden. Benutzer müssen das Gefühl haben, dass sie Teil der Interaktion sind, indem sie sich bewusst sind, was das System tut (Feedback) und sich mit der Technologie (Interaktivität) oder mit anderen Menschen (soziales Bewusstsein) verbunden fühlen und die Kontrolle darüber haben, was passiert.“
Wann es wichtig ist, sich um die Benutzererfahrung zu kümmern
Es ist klug, die UX ständig im Auge zu behalten, aber es gibt Situationen, in denen dies absolut entscheidend ist. Diese sind beispielsweise:
- Komplexe Systeme: Je komplizierter etwas ist, desto mehr Zeit sollte aufgewendet werden, um sicherzustellen, dass es einfach zu verwenden ist. Komplexe Systeme werden in der Regel mithilfe vieler kleinerer Projekte entwickelt, damit gutes Design, visuelle und interaktive Standardisierung, einfache Navigation und umfassende Hilfe Benutzern das Leben leichter machen.
- Start-ups: Ihr Unternehmen steht und fällt mit einer guten Benutzererfahrung. Wahrscheinlich gibt es jemanden mit einer ähnlichen App oder Website wie der Ihren. Wenn Ihr Produkt also schwer zu verwenden oder verwirrend ist, können Benutzer leicht zu Ihren Wettbewerbern wechseln und das wahrscheinlich auch tun.
- Wenn das Budget ein Problem ist: Machen Sie es beim ersten Mal richtig, damit Sie nicht nacharbeiten müssen.
- Wenn Sie einen langen Zeitrahmen haben: Ähnlich wie bei komplexen Systemen sind bei Projekten mit langen Zeitrahmen mehrere Teams und Mitarbeiter beteiligt. Erstellen Sie Ihre Standards und setzen Sie sie durch.
Warum sich alle für die Benutzererfahrung interessieren sollten
Obwohl es die Aufgabe des UX-Teams ist, sich auf UX, UI und Benutzerfreundlichkeit zu konzentrieren, sollte jede Abteilung dies im Auge behalten. Nachfolgend finden Sie einige Beispiele:
- Kundendienst: Mitarbeiter mit direktem Kundenkontakt können eine wichtige Quelle für qualitative und quantitative Daten zu Benutzerproblemen sein. Sie sollten diese Daten analysieren und in zukünftige Designentscheidungen einbeziehen.
- Lieferkette: Produktrückgabe- und Vertriebsinformationen sind eine weitere Möglichkeit, das Team für Benutzererfahrung wissen zu lassen, was verkauft wird und was nicht.
- Marketing: Je einfacher ein Produkt, desto leichter verkauft es sich. Marketingforschung kann helfen, Entscheidungen darüber zu treffen, welche Funktionen funktionieren und welche Bedürfnisse nicht erfüllt werden. Gutes Marketing kann sich auch auf die Benutzererfahrung auswirken. Wenn Verbraucher eine positive Meinung über Werbung haben, wird sich das auf das Produkt und die Marke übertragen.
Der beste Grund ist der einfachste: Zufriedene Kunden bedeuten mehr Umsatz und wiederkehrende Geschäfte. Der Fokus auf die Benutzererfahrung kann dazu beitragen, dass das Ergebnis erreicht wird.
Herausforderungen bei und Kritik der Benutzererfahrung
Die Benutzererfahrung bringt zwar viele Vorteile mit sich, aber es gibt auch einige Aspekte, die die Annahme schwierig machen. Hindernisse, die es zu beachten gilt:
Es gibt keine Einheitslösung: Die Arbeit von Experten für Benutzererfahrung erfordert viel Anpassung. Die Konzepte bleiben zwar gleich, aber Sie müssen ihre Anwendung auf jedes Projekt anpassen. Das gleiche gilt für Entwickler, den Einzelhandel und andere Gruppen.
Es ist schwer, die Ergebnisse zu messen: Die Auswirkungen des Designs der Benutzererfahrung können nicht anhand von Nutzungsmesszahlen nachverfolgt werden. Sie können einige Annahmen treffen und Auswirkungen auf Änderungen in den Nutzungsmustern, Kundendienst-Anrufstatistiken oder durch Benutzerrecherchen (Tests, Umfragen usw.) ableiten, aber dies sind keine greifbaren Fakten.
Es verursacht Kosten: Die Investition in die Benutzererfahrung erhöht die Kosten für das Entwerfen und Testen der Benutzeroberfläche eines Produkts. Wenn Sie es richtig machen, sind die Kosten jedoch wirklich eine Investition in Ihr Produkt: Eine gut gestaltete Oberfläche hilft, Benutzer zu gewinnen und zu binden.
Es unterscheidet sich vom restlichen Entwicklungsprozess: Da Experten für Benutzererfahrung nicht immer eng mit Entwicklern, Marketing und anderen in Ihrem Unternehmen zusammenarbeiten, haben einige darauf hingewiesen, dass die Integration in die Geschäftsprozesse mangelhaft ist. Aber da die Benutzererfahrung für viele moderne Produkte so wichtig ist, sollten Prozesse für die Benutzererfahrung unbedingt in andere Abteilungen integriert werden.
Wie eine Benutzeroberfläche die Benutzererfahrung beeinflusst
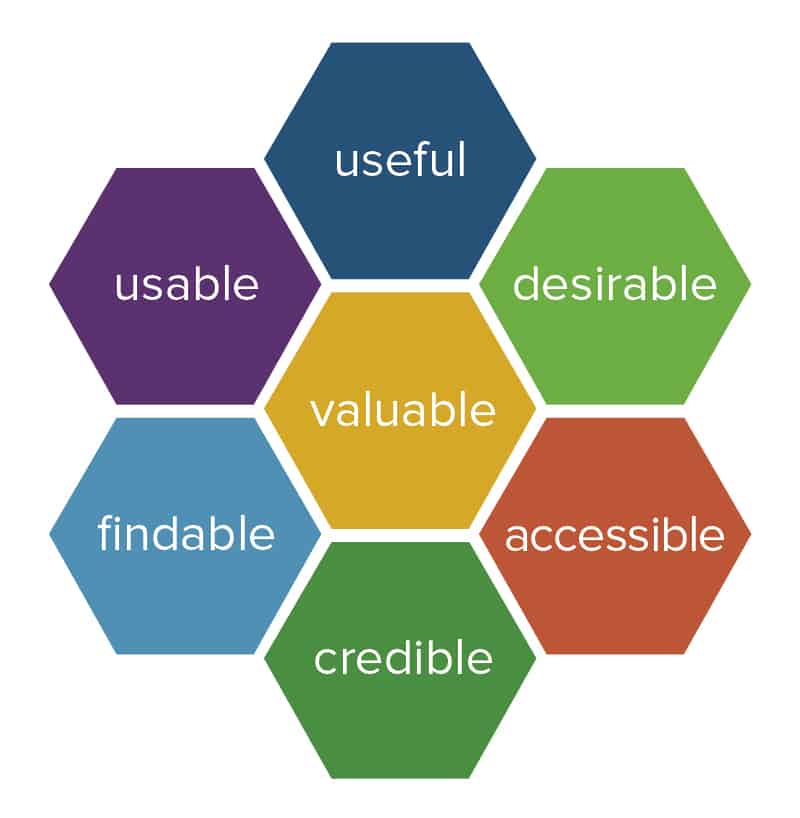
Peter Morville, ein angesehener Autor und Experte im Bereich Benutzererfahrung, hat ein Diagramm erstellt, um zu veranschaulichen, was eine Benutzeroberfläche benötigt, um ein System, eine Website oder eine App als wertvoll zu erachten.
- Nützlich: Sie erfüllt ein Bedürfnis der Benutzer
- Verwendbar: Sie ist einfach zu verwenden und zu navigieren
- Attraktiv: Sie sieht gut aus und ist angenehm zu verwenden
- Übersichtlich: Benutzer können leicht finden, was sie suchen
- Barrierefrei: Sie erfüllt die Bedürfnisse von Menschen mit Behinderungen
- Glaubwürdig: Es ist vertrauenswürdig und glaubwürdig
Tools und Techniken zur Benutzererfahrung
Es gibt viele Tools und Techniken, die Experten für Benutzererfahrung verwenden, um ihre Arbeit zu erledigen. Einige wichtige sind im Folgenden beschrieben.
Wireframes: Karten aller Bildschirme für eine Website, App, ein Gerät oder ein System. Jeder Bildschirm ist mit anderen in der Reihenfolge verbunden, in der Benutzer sie nutzen würden. Wireframes ermöglichen es Entwicklern und Designern, jeden Pfad zu durchlaufen, den ein Benutzer einschlagen kann, und alle angezeigten Meldungen aufzuzeichnen. Es handelt sich in der Regel um Dateien mit geringer Auflösung.
Prototypen: Modelle, die zum Testen eines Konzepts verwendet werden. Prototypen können viele Formen annehmen, von einem Stapel Zeichnungen auf Papier über interaktive Versionen, die mit Tools wie Axure oder Sketch erstellt wurden, bis hin zu fast endgültigen Versionen, mit denen die Teilnehmer während der Benutzerfreundlichkeitstests interagieren können.
User Flows: Storyboards, die Schritt für Schritt die Benutzererfahrung durchlaufen, die ein Benutzer beim Erledigen einer Aufgabe hat.
Journey Maps: Storyboards, die den möglichen emotionalen Zustand, den Standort, die äußeren Faktoren und mehr berücksichtigen. Diese werden aus der Perspektive des Benutzers erstellt. Journey Maps können Bereiche illustrieren, in denen die Bedürfnisse der Benutzer und die geschäftlichen Anforderungen erfüllt sind oder in denen die Verbindung unterbrochen wird. Journey Maps können auch Änderungen im Laufe der Zeit anzeigen, zum Beispiel, wie die Meinung eines Benutzers oder die Nutzung einer App oder Website schwankt.
Personas: Ein Profil eines erfundenen Benutzers, der den Archetyp einer demografischen Gruppe darstellt. Designer und Forscher verwenden Personas, um auf die zukünftigen Benutzer zu achten, auf die abgezielt wird.
Card Sorts: Eine Technik, die herausfinden kann, wie Personen Elemente kategorisieren. Stellen Sie sich zum Beispiel vor, Sie starten eine Commerce-Website, die sich auf Getränke für Erwachsene spezialisiert hat. Sie haben eine Liste mit Produktkategorien (Bier, Wein, Spirituosen, Weinbrand, Schnapsgläser, Dekanter, Weingläser, Biergläser, Weinöffner, Bieröffner, T-Shirts mit Produktlogos usw.). Sie schreiben jede einzelne Kategorie auf eine Karte und bitten dann eine Reihe von Personen, die Elemente in Kategorien zu sortieren, die für sie logisch sind. Eine Person möchte möglicherweise alle Bier- und Bierartikel in einer Gruppe, Wein in einer anderen und Spirituosen in einer dritten. Eine andere Person möchte vielleicht alle Gläser in einer Kategorie, Zubehör in einer anderen, Getränke in einer dritten und Kleidung wieder in einer anderen. Je nach Ergebnis jedes Teilnehmers müssen Sie ihn möglicherweise bitten, einige Gruppierungen zu wiederholen (z. B. wenn es mehr als zehn oder weniger als zwei Elemente in einer Gruppe gibt). Die Sortierung der offenen Karten ermöglicht es den Teilnehmern, eigene Kategoriennamen zu erstellen, während geschlossene Card Sorts die Kategoriennamen vorgeben. Obwohl Sie wahrscheinlich ein paar verschiedene Schemata erhalten werden, haben Sie am Ende neue Ideen, wie Sie die Website organisieren können.
Wie Liebe zum Detail die Erfahrung eines Benutzers beeinflussen kann
Jetzt, da Sie um die Bedeutung der Benutzererfahrung wissen, sehen wir sie uns in der Praxis an. Stellen Sie sich dieses Szenario vor: Ein Paar Ihrer Freunde erzählen Ihnen von einer großartigen neuen Messaging-App. Sie laden sie herunter und freuen sich darauf, sie auszuprobieren.
Hier ist der Schritt-für-Schritt-Prozess, den Sie durchlaufen müssen, um mit Ihren Freunden zu schreiben:
- Sie müssen zunächst ein Konto erstellen, also geben Sie auf dem ersten Bildschirm Ihre Mobiltelefonnummer als Benutzernamen und ein Kennwort ein, das Sie sich leicht merken können. Tippen Sie dann auf Weiter.
- Sie sehen eine Nachricht, in der steht Benutzername nicht zulässig, und ein Fragezeichen, auf das Sie tippen.
- Ihnen wird ohne weitere Erklärung Folgendes mitgeteilt: Benutzername kann keine Telefonnummer oder E-Mail-Adresse sein. Sie sind irritiert, dass Ihnen das nicht früher gesagt wurde, und tippen auf „Zurück“.
- Sie geben Ihren Spitznamen ein und sehen, dass das Kennwortfeld leer ist. Sie geben das gewählte Kennwort erneut ein und tippen auf Weiter.
- Sie erhalten eine andere Nachricht, in der Folgendes steht: Kennwort ist nicht zulässig.
- Auch hier tippen Sie auf das Fragezeichen und sehen, dass das Kennwort mindestens 10 Zeichen umfassen muss, also tippen Sie auf Zurück und fragen sich, warum die Kennwortparameter nicht auf dem ersten Bildschirm aufgelistet werden, auf dem genug Platz dafür vorhanden ist. Sie geben Ihren Benutzernamen und das Kennwort mit einigen Ziffern am Ende erneut ein und tippen dann auf Weiter.
- Auch hier sehen Sie, dass das Kennwort nicht zulässig ist. Sie tippen auf das Fragezeichen und sehen, dass das Kennwort mindestens einen Großbuchstaben aufweisen muss.
- Sie tippen auf Zurück und geben Ihren Benutzernamen und das Kennwort erneut ein, wobei der erste Buchstabe groß geschrieben wird. Sie tippen auf Weiter und fragen sich, was Sie dieses Mal falsch gemacht haben.
- Schließlich sehen Sie eine Willkommensseite. Sie sind jetzt an den Punkt gekommen, an dem Sie Ihre Telefonnummer hinzufügen können (diejenige, die nicht Ihr Benutzername sein kann), damit Sie beginnen können, Ihre Freunde zu suchen und mit ihnen zu interagieren.
Diese Benutzererfahrung würde zwar weniger als eine Minute in Anspruch nehmen, aber die Begeisterung für das Produkt würde wahrscheinlich schnell in Abneigung umschlagen. Eine kurze negative Erfahrung kann die Erfahrung eines Benutzers mit einem Produkt für eine lange Zeit (wenn nicht für immer) verderben. Details sind ebenfalls wichtig: Nicht jeden stört es, wenn die Rechtschreibung und Zeichensetzung in der Fehlermeldung falsch sind. Aber einige Leute schon und für sie ist es eine weitere negative Erfahrung. Andererseits, hätten Sie die Anforderungen für den Benutzernamen und das Kennwort im Voraus gesehen, hätten Sie die Eingabeaufforderungen schnell durchgehen können und wären wahrscheinlich noch mehr von der Verwendung der App begeistert.
Gestalten Sie die Benutzererfahrung Ihres Produkts mit Smartsheet
Befähigen Sie Ihr Team, über sich selbst hinauszuwachsen – mit einer flexiblen Plattform, die auf seine Bedürfnisse zugeschnitten ist und sich anpasst, wenn sich die Bedürfnisse ändern. Mit der Plattform von Smartsheet ist es einfach, Arbeiten von überall zu planen, zu erfassen, zu verwalten und darüber zu berichten. So helfen Sie Ihrem Team, effektiver zu sein und mehr zu schaffen. Sie können über die Schlüsselmetriken Bericht erstatten und erhalten Echtzeit-Einblicke in laufende Arbeiten durch Rollup-Berichte, Dashboards und automatisierte Workflows, mit denen Ihr Team stets miteinander verbunden und informiert ist. Es ist erstaunlich, wie viel mehr Teams in der gleichen Zeit erledigen können, wenn sie ein klares Bild von der geleisteten Arbeit haben. Testen Sie Smartsheet gleich heute kostenlos.